備忘録のカテゴリー記事一覧
CSSに書くだけ!文字を選択した時(ドラッグ)に背景色を変える小技
2013年04月11日
備忘録的に投稿しておきます。
どのような事ができるのか?

ウェブサイトでテキストを選択した時に通常(Mac Safariの場合)はこちらの様に薄いブルーで選択範囲が取れると思います。
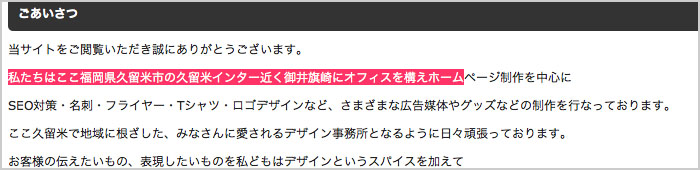
この選択した時のカラーを下記のように変更してしまうという小技です。

本来は可視性を高めたりするときに使う小技みたいなんですが、
見えないところのデザインをちょっとしたこだわりって
意味で使ってみてもいいかもしれませんね。
設定方法
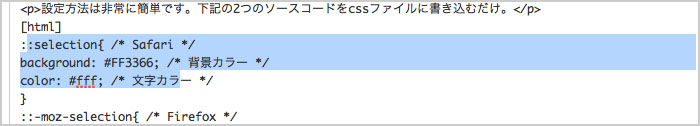
設定方法は非常に簡単です。下記の2つのソースコードをcssファイルに書き込むだけ。
[html]
::selection{ /* Safari */
background: #FF3366; /* 背景カラー */
color: #fff; /* 文字カラー */
}
::-moz-selection{ /* Firefox */
background: #FF3366; /* 背景カラー */
color: #fff; /* 文字カラー */
}
[/html]
上記カラー値(#000と#fff)をお好きな値に変更して下さい。
【カテゴリー】デザイナーブログ| 備忘録【タグ】 css| デザイン| ブログ| 備忘録| 小技